Android Coverflow Widget Tutorial
SetScaleType ImageViewScaleTypeCENTER_INSIDE. If youre new to Android Development I recommended that you read Beginning Android Development with Kotlin before you start as well as Kotlin for Android.

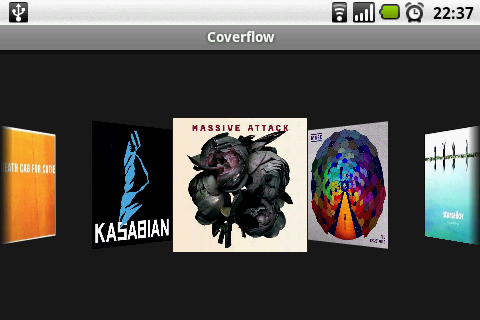
Interfuser Android Coverflow Widget V2
The maximum angle the Child ImageView will be rotated by private int mMaxRotationAngle 60.

Android coverflow widget tutorial. You can also inflate FancyCoverFlow from XML. Public class CoverFlowExample extends Activity Called when the activity is first created. This tutorial shows how to add coverflow effect in very simple steps using the DroidUX GalleryFlow widget.
Make sure we set anti-aliasing otherwise we get jaggies. In this tutorial you will learn how to create an Android Widget that is a homescreen memo and give it a custom typeface. CoverFlow new CoverFlow.
If you havent done so please see this tutorial. Uses CSS3 transformations if supported by browser otherwise gracefully degrades. Dependencies compile comgithubmoondroidcoverflowlibrary10 License.
How to use In your Android project create a package called comexamplecoverflow and in this place the CoverFlow class. For more background information on the Coverflow widget see my original post here. The Centre of the Coverflow.
Yet another jQuery Coverflow widget. The zip file contains Android. In the Android Studio menu select File - New - Widget - App Widget.
Contribute to moondroidCoverFlow development by creating an account on GitHub. Click on a picture to move it to focus. Android Tutorial 048-1 UI customer coverflow August 27 2011 0 Comments This content is password protected.
LayoutParams 130 130. FancyCoverFlow new FancyCoverFlowcontext. Events for changing the focus selecting and confirming clicking on the picture in focus.
Using this Coverflow widget is really straight forward and very much like using the original Gallery Widget. As of Android 31 a widget can be flexible in size eg the user can make it larger or smaller. In your Android project create a package called comexamplecoverflow and in this place the CoverFlow class.
Keyboard interaction using the cursor keys Home End Page Up and Page Down. Thats really simple. Public void onCreate Bundle savedInstanceState super.
But my problem is when the Android version is 41 the cover flow semms not working well because the images is not being centered or aligning well after choosing an image. Add all these to AndroidManifestxml file. CodeKK AndroidOpen Source Website.
There is of course a little bit more to do for setup but after that theres no more work to do than if you were using the GalleryTo use the CoverFlow widget youll first need to create a package and put three classes in it. Creating a very simple layout for a widget.
In your XML file provide the widget like this Note that comexamplecoverFlow refers to the Package Name of your project and CoverFlow refers to the Custom Class used for Coverflow. Public class CoverFlow extends Gallery Graphics Camera used for transforming the matrix of ImageViews private Camera mCamera new Camera. With that knowledge our first example is a widget that will be opening a website on widget clicks.
FancyCoverFlow in Android app can be used as. SetLayoutParams new CoverFlow. The first thing you should do is to download the sample project for this tutorial using the download button at the top or bottom of the tutorial.
In order to follow this tutorial in your own development environment you have to setup your development environment to use the DroidUX. CoverFlow is pushed to Maven Central as a AAR so you just need to add the following dependency to your buildgradle. Now all you need is an activity to instantiate the Coverflow widget in this example the activity class is called CoverflowExample.
CoverFlow Android CoverFlow widget. For this tutorial youll also need Android Studio 312 or later. To enable this for widget you can use the androidresizeModehorizontalvertical attribute in the XML configuration file for the widget.
Android CoverFlow widget. The maximum zoom on the centre Child private int mMaxZoom -120. Now all you need is an activity to instantiate the Coverflow widget in this example the activity class is called CoverflowExample.

Responsive 3d Cover Flow Gallery Plugin With Jquery Jquery Plugins Gallery

Android Studio Tutorial Cover Flow Youtube

Interfuser Android Coverflow Widget

Comments
Post a Comment